Как наложить полупрозрачный фон на картинку css
Откройте для себя возможности API-сервисов Photoroom и узнайте, как он может помочь оптимизировать визуальный контент в различных отраслях. Выберите изображение, к которому вы хотите добавить прозрачный фон, нажав кнопку « Начать с фото». Нажав кнопку «Редактировать в Photoroom» , можно получить дополнительные возможности редактирования, например, выбрать другой цвет фона или изменить размер изображения. Также можно создать аккаунт Photoroom , чтобы хранить свои работы и пользоваться дополнительными возможностями редактирования фото. Благодаря прозрачному фону портрет можно легко разместить на разных фонах, что обеспечивает большую гибкость в плане дизайна и контекста — будь то профессиональное интервью или баннер для социальных сетей. Вставьте изображение в любой дизайн или презентацию и добавьте к фото прозрачный фон, обеспечивающий гибкость и профессиональную привлекательность.













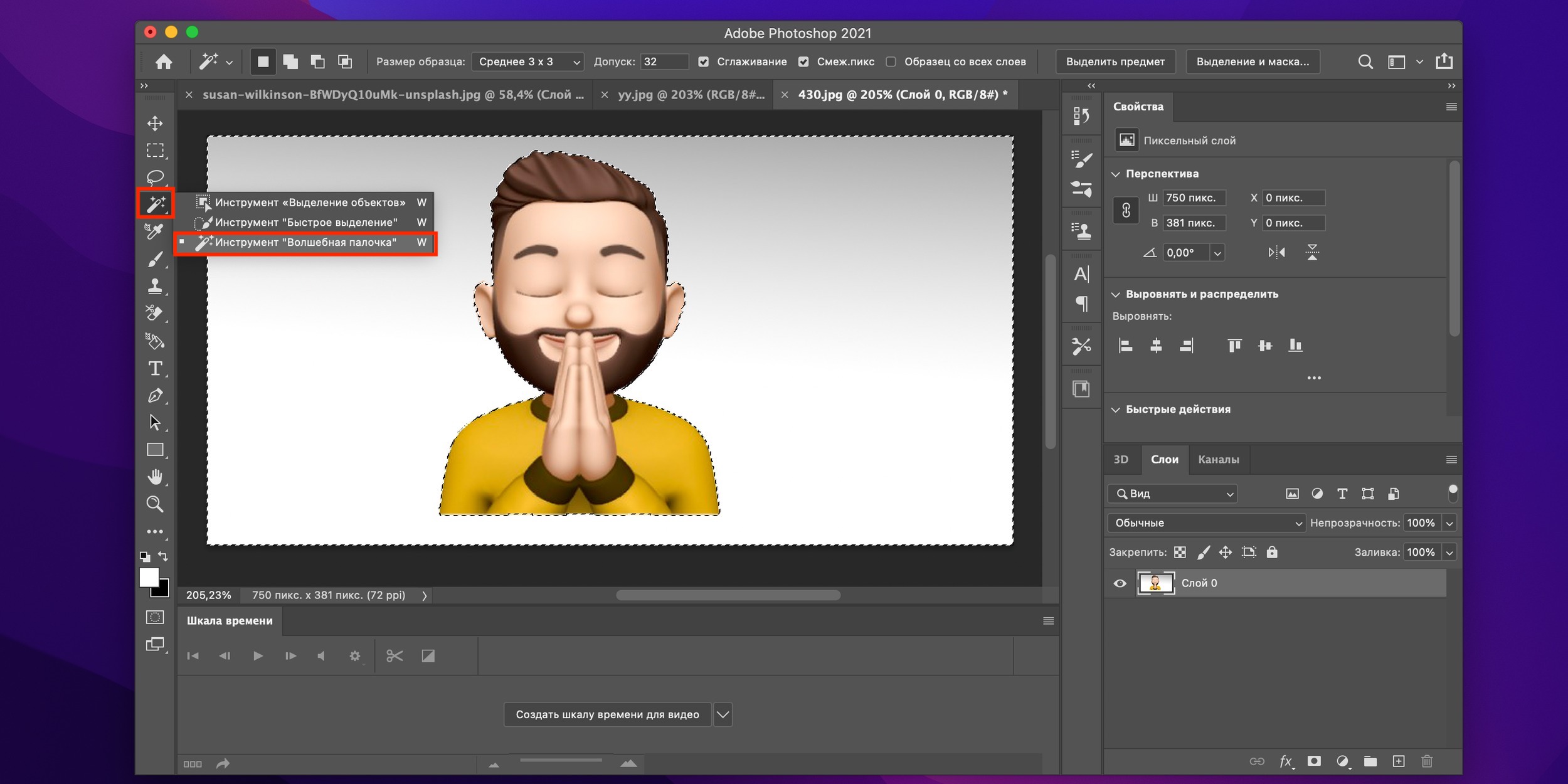
Веб-редактор Фотошоп Онлайн поддерживает множество функций. Одна из них — работа с прозрачностью. Сделать прозрачный фон можно двумя разными способами, выбор нужного зависит от ситуации. Мы подготовили две инструкции, которые помогут справиться с поставленной задачей. В первой мы создадим файл с изначально прозрачной основой, во второй будем редактировать содержимое нужного изображения.







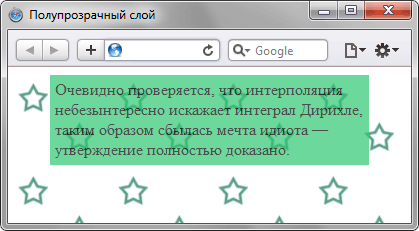
За управление прозрачностью элемента на странице отвечает стилевое свойство opacity , которое относится к CSS3. В качестве значения применяются дробные числа от 0 до 1, где ноль соответствует полной прозрачности, а единица, наоборот, непрозрачности объекта. Это значение определяет уровень прозрачности: 0 — полная прозрачность; — наоборот, непрозрачность объекта. Соединяя воедино два свойства, получим универсальный код, который устанавливает заданную прозрачность для изображений пример 1.