
Плавное раскрытие выпадающего меню
Регистрация Вход в сайт Форум Учебник Node. Регистрация Вход в сайт. JS скринкаст.








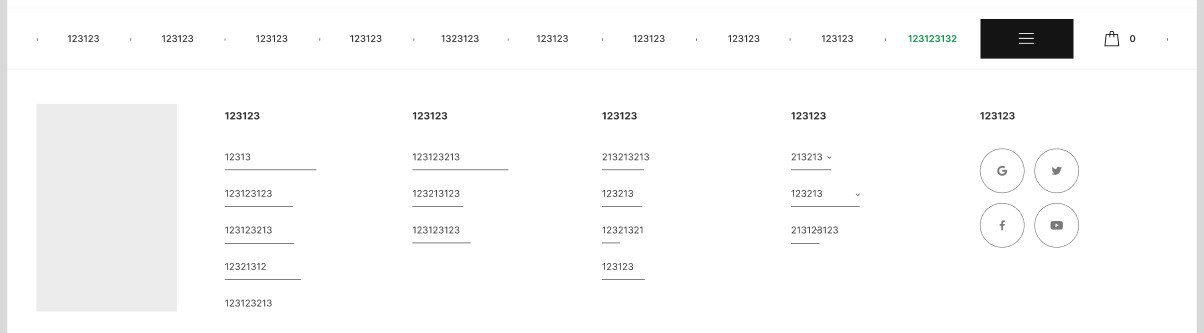
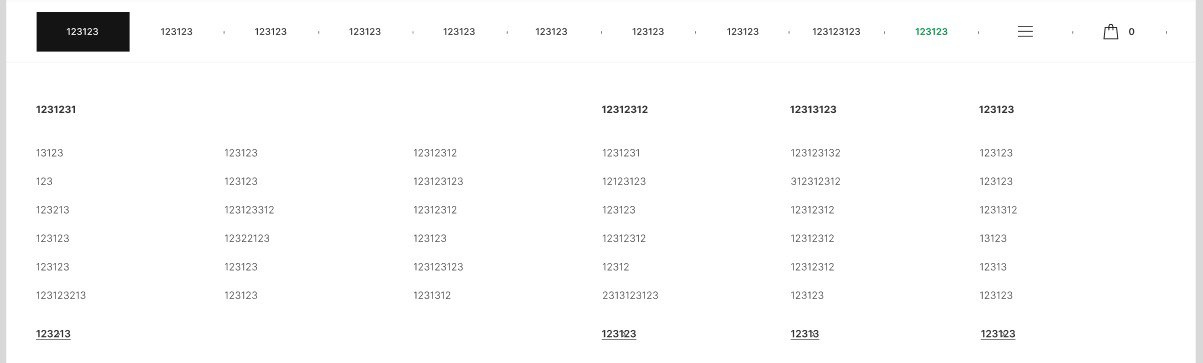
В этом видео я покажу как можно сделать выпадающее меню при наведении с помощью чистого javascript. Для начала нужно сверстать наше будущее меню. Далее можно написать сценарий, с помощью которого при наведении на родительский элемент будет открываться дочернее меню. Затем посредством цикла for я обойду все элементы коллекции и для каждого из них установлю слушателей события.













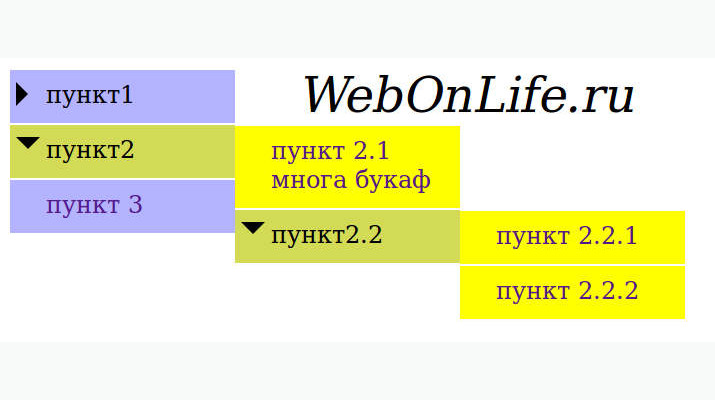
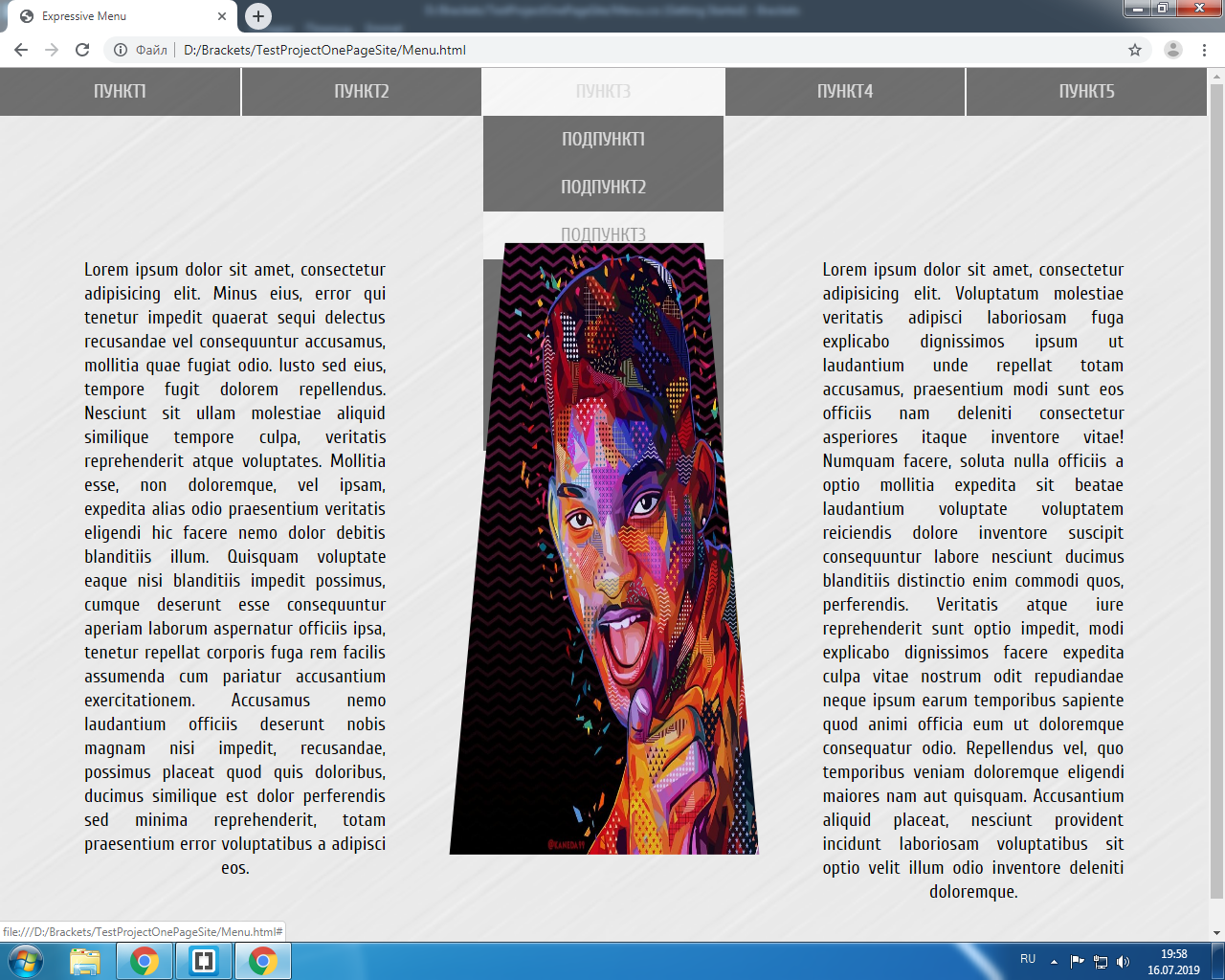
Учимся устанавливать вертикальное выпадающее меню
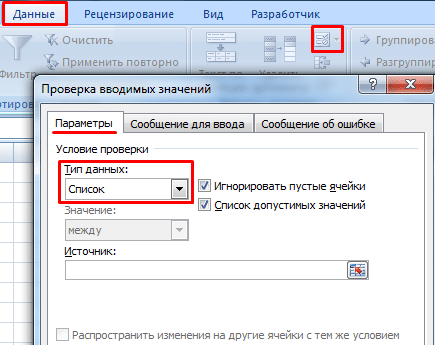
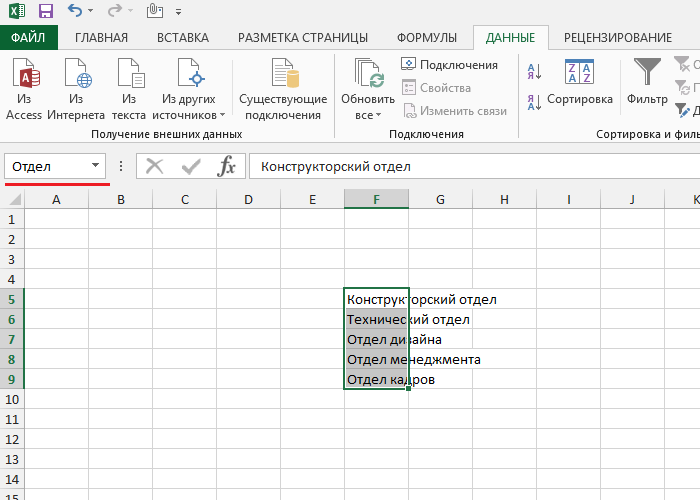
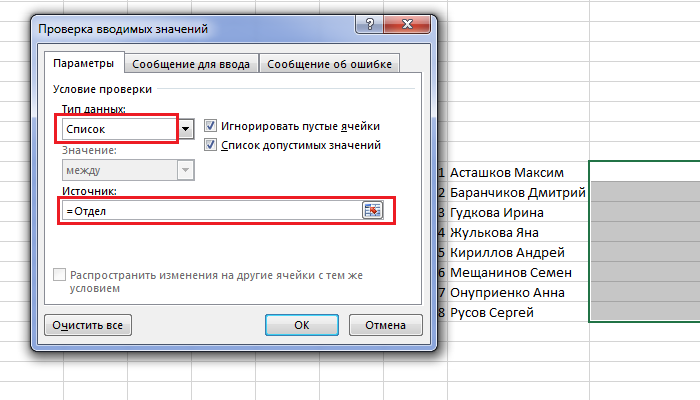
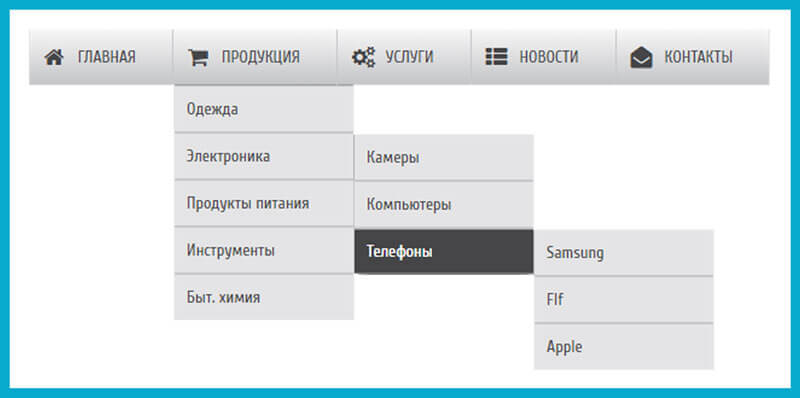
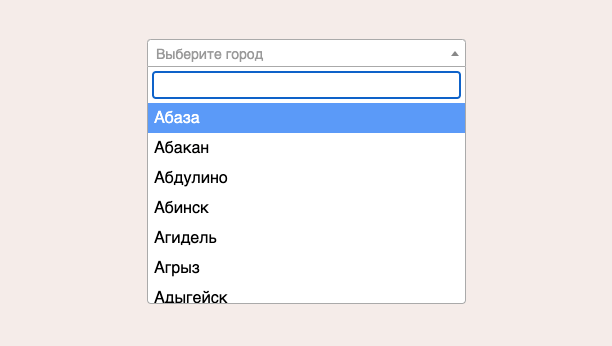
Однако, используя наше умение решать нестандартные задачи, мы вполне можем создать пользовательский выпадающий список , заменив элемент выбора HTML списком , и добиться нужного виджета, стилизовав его с помощью CSS и добавив интерактивность с помощью JavaScript. Посмотрите на базовый пример:. Этот подход позволит создать нестандартный выпадающий список с возможностью множественного выбора , в котором чекбоксы появляются при наведении курсора, благодаря грамотной настройке CSS. Пользовательский выпадающий список получается поистине волшебным, когда мы включаем в него интерактивность с помощью JavaScript. С помощью addEventListener мы можем реагировать на действия пользователя и управлять отображением выпадающего списка:.









Похожие статьи
- Планшет художественный своими руками - Проставки колёсныезамена колёс бортжурнал УАЗ 2206 Стрелецкий
- Как сделать музыкальные инструменты самому - Музыкальные инструменты своими руками
- Замена передних тормозных колодок на тигуане - Замена задних тормозных колодок VW Tiguan - Финансовы
- Современные технологии