
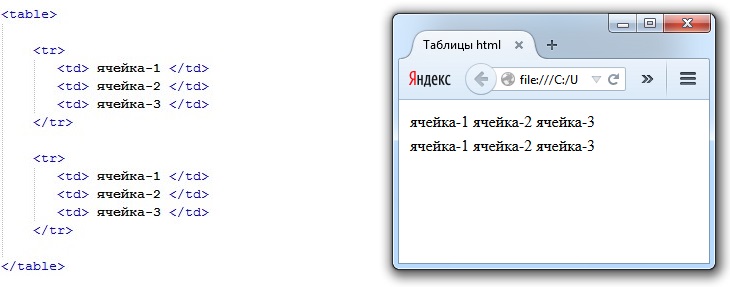
td — ячейка таблицы
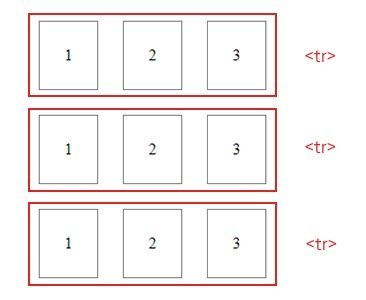
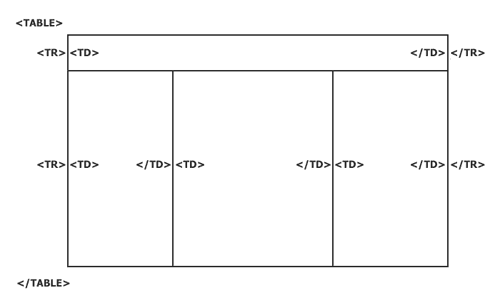
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Таблица должна содержать хотя бы одну ячейку.













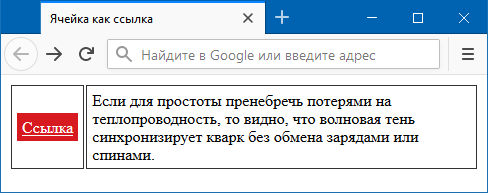
Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. В этом разделе описывается добавление гиперссылок URL-адресов в таблицу. Затем можно отобразить URL-адрес или значок ссылки или отформатировать другой столбец как текст ссылки. Когда читатели отчетов выбирают ссылку, она открывается на другой странице браузера.













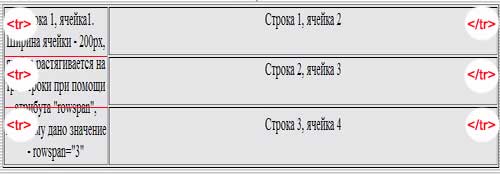
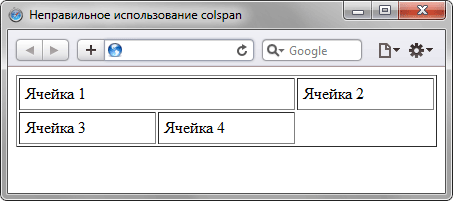
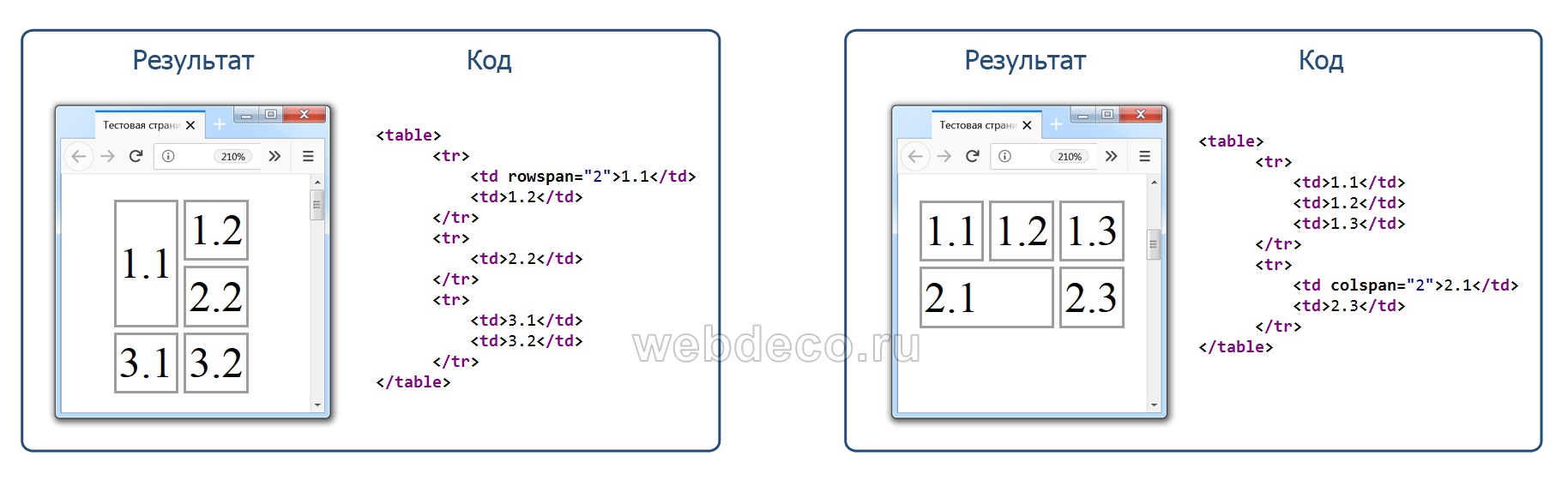
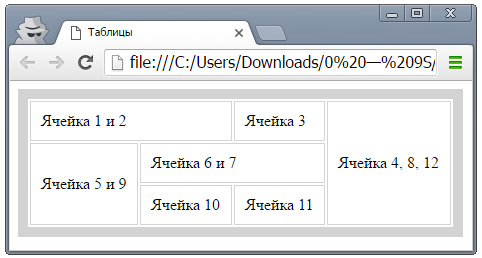
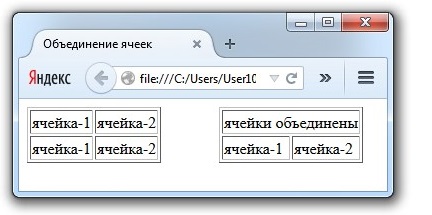
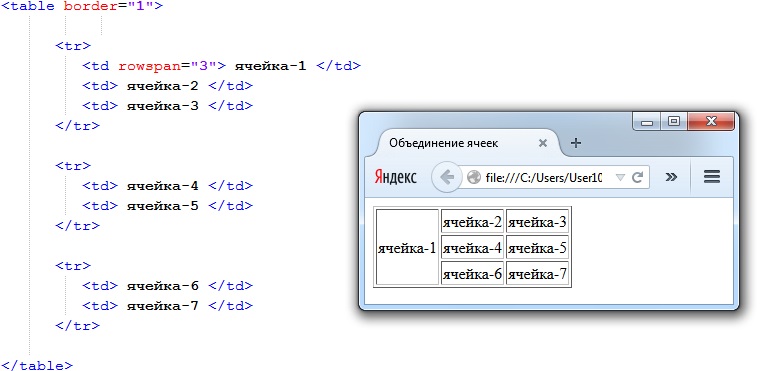
Посмотрев на рисунок ниже, Вы поймете о каком объединении пойдет речь. Таблица изображенная слева, имеет обычную структуру. У правой таблицы в первой строке две ячейки объединены между собой, образуя одну большую ячейку. Применение этих атрибутов немного сложнее, чем применение других.