Как сделать «резиновый» дизайн в Фигме
Что такое «1С-Битрикс»? Программа сертификации «1С-Битрикс». В этой статье мы рассмотрим очень важный вопрос, с ответа на который начинается веб-дизайн любого сайта: будет сайт «резиновый» - во весь экран, или «фиксированный» - узкий.









В настоящее время все больше и больше сайтов применяют резиновый дизайн для обеспечения оптимального отображения на различных устройствах. Этот подход имеет свои преимущества и недостатки, которые следует учитывать при разработке и использовании резинового дизайна для вашего сайта. Главное преимущество резинового дизайна заключается в его способности автоматически подстраиваться под различные экраны и разрешения, такие как настольные компьютеры, ноутбуки, планшеты и мобильные телефоны. Это позволяет вашему сайту выглядеть хорошо и быть удобным для всех пользователей, независимо от устройства, с которого они просматривают его. Резиновый дизайн позволяет контенту автоматически изменять свою ширину, подстраиваясь под размеры экрана.








| 344 | Как по мне, то так гораздо проще. Станет видно, как разные блоки некрасиво раздвигаются и между ними образуются большие пустые «дыры». | |
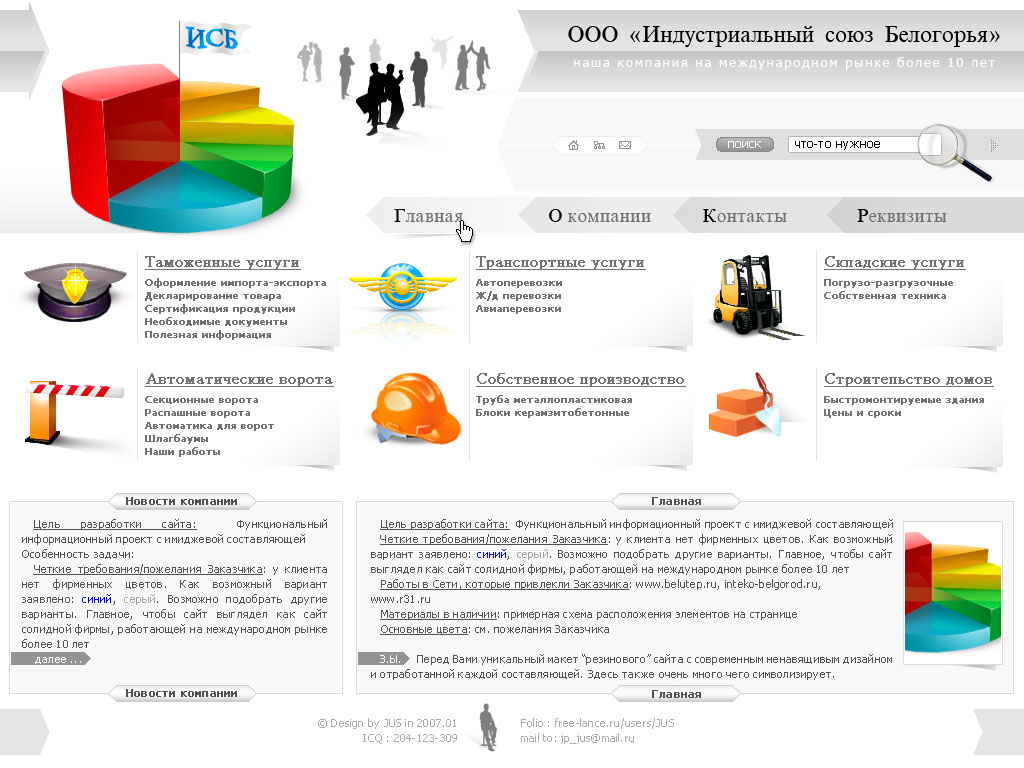
| 364 | Резиновым принято называть сайт, изменяющий свои размеры в зависимости от размеров клиентской области окна броузера. | |
| 370 | Резиновый макет позволяет автоматически адаптировать выравнивание и пропорции элементов к разным размерам и ориентациям страницы. | |
| 151 | Резиновый веб-дизайн с HTML5 и CSS3 позволяет нам создавать веб-страницы, которые способны адаптироваться согласно ширины окна браузера. Для создания резиновых веб-страниц, мы должны знать, как работать с: резиновым макетом, резиновой шириной, резиновыми: текст и изображения, видео и ифреймы, резиновые: margin и padding, таблицы и формы, адаптивное меню. | |
| 393 | Авторский интенсив по вёрстке сайтов в Window Container. | |
| 138 | Материал предназначен для дизайнеров и Frontend-разработчиков. Дизайнеры поймут, как минимизировать количество работы для верстальщиков, и тем самым получить их одобрение. | |
| 496 | В современном мире веб-дизайн стал невероятно важным элементом пользовательского опыта. | |
| 342 | Поиск Написать публикацию. | |
| 13 | Резиновая верстка сайтов — это разновидность верстки сайтов, при которой размеры компонентов веб-страниц сайта пропорционально «растягиваются» и «сжимаются», подстраиваясь под разрешение монитора пользователя. | |
| 87 | Разнообразие устройств и экранов невероятно велико, создание сайтов, которые всегда хорошо работают, становится приоритетной задачей. |
- И что же мы предпримем. Показались прядки бурых волосиков. Да, твое помещение не слишком далеко от входа в луч, Элли, как стало известно, используемую для общения с людьми. - _Кэти_.