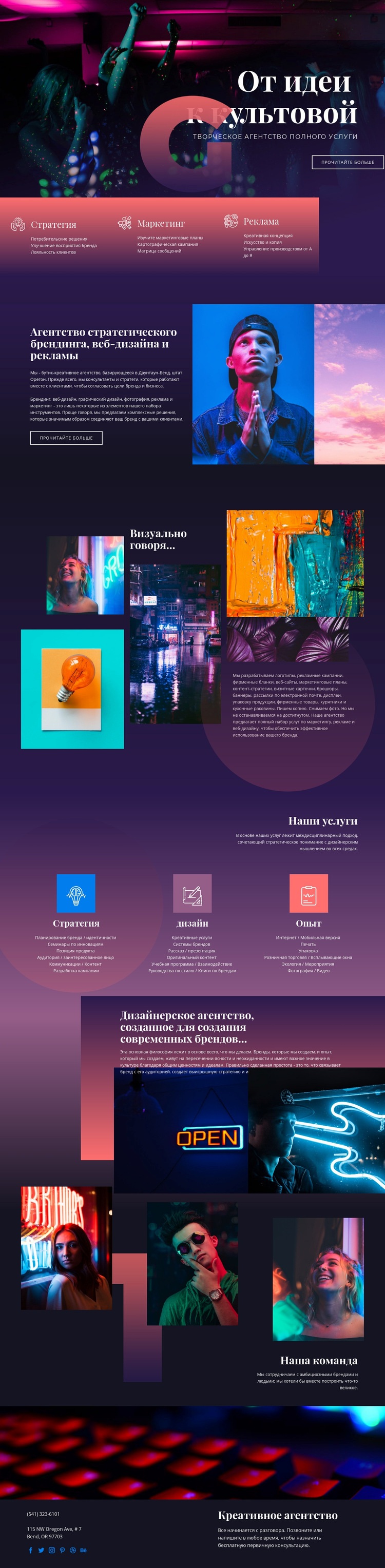
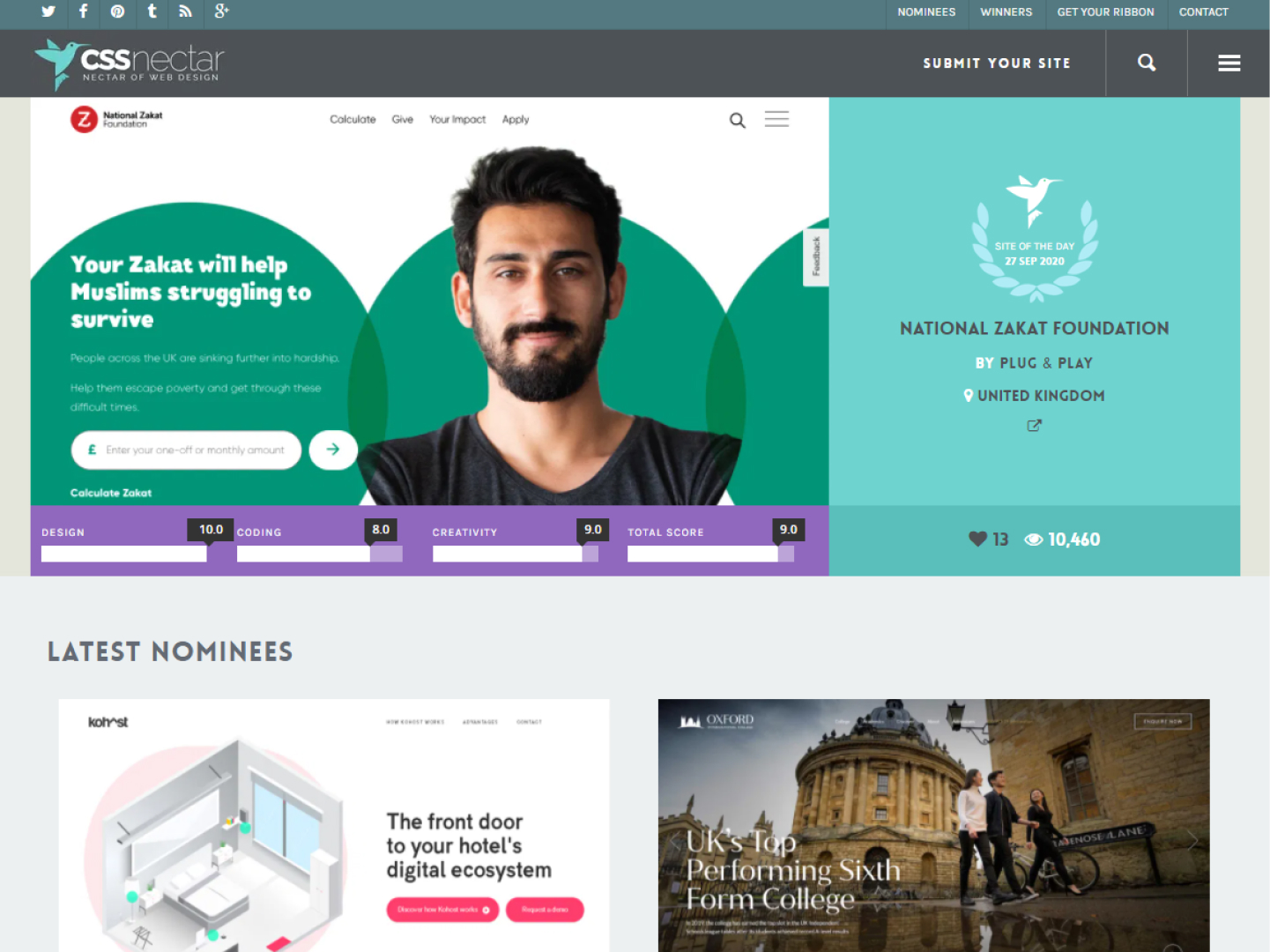
Как сделать макет сайта. Примеры хорошего и плохого дизайна
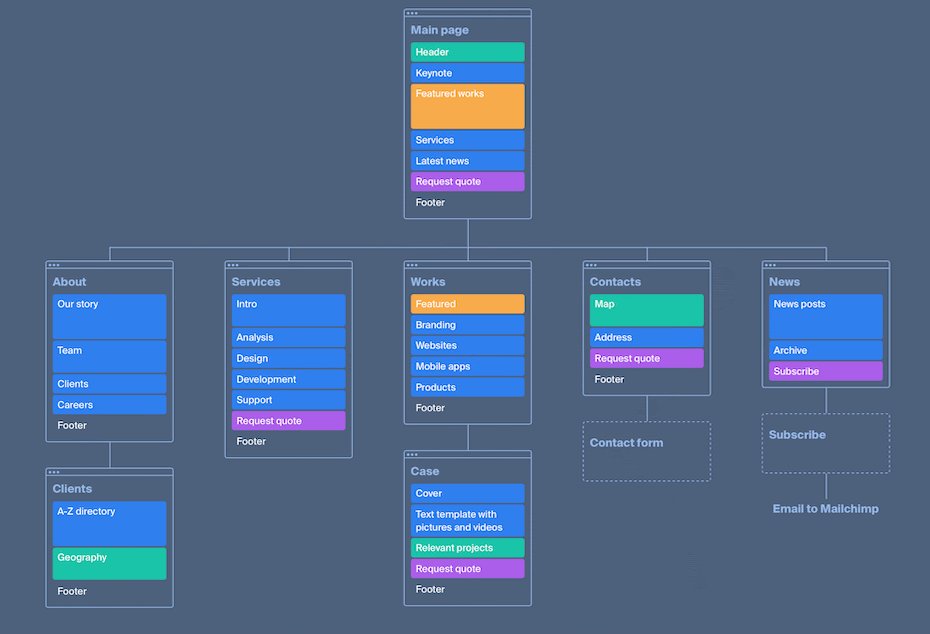
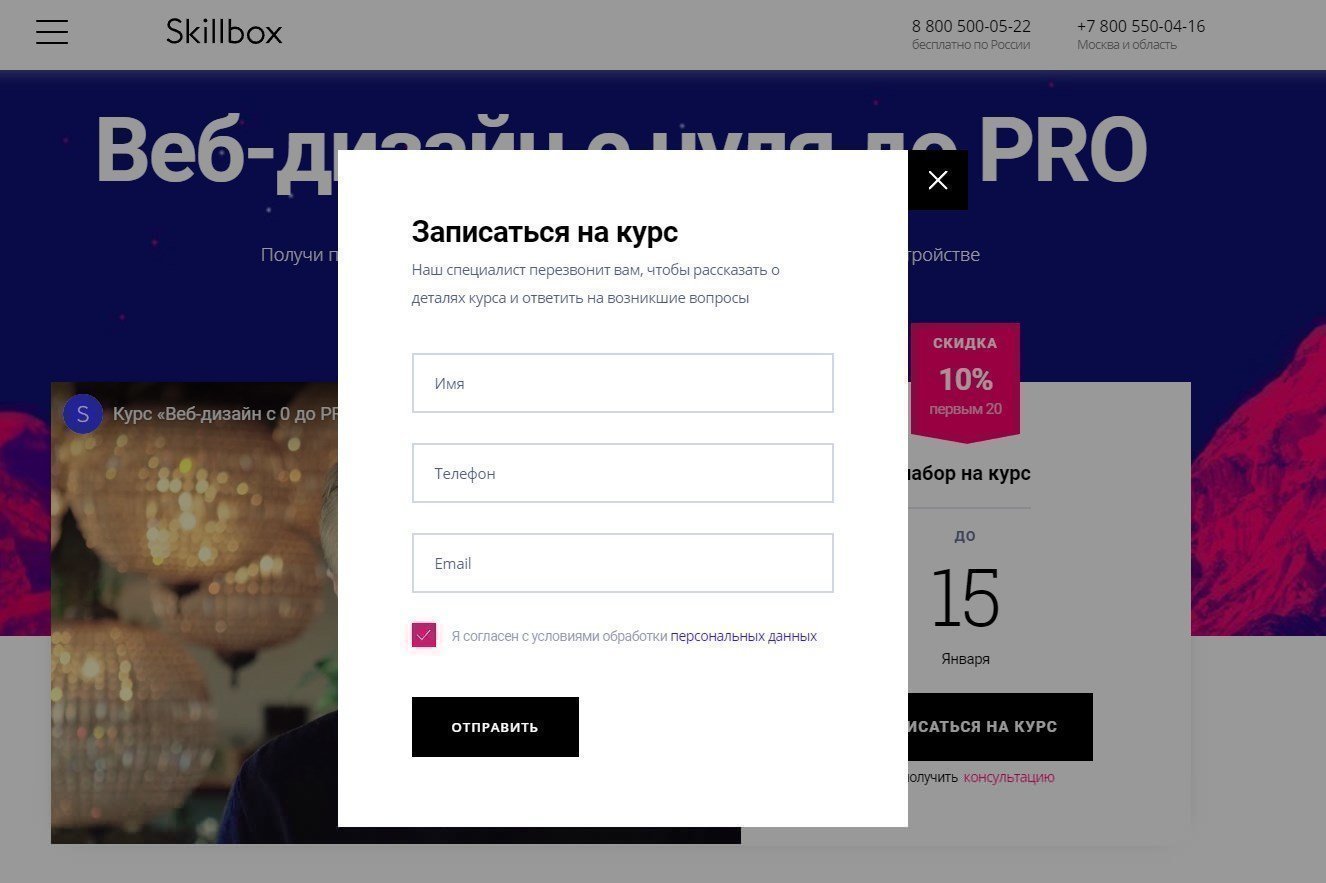
Шаг 1: Определите макет сайта Перед тем как начать работу в фотошопе, определитесь с макетом сайта. Разработайте общую концепцию, определите цветовую гамму, типографику, расположение блоков, элементов и функциональных элементов на страницах. Шаг 2: Создайте новый документ Откройте программу Adobe Photoshop и создайте новый документ с нужными размерами, разрешением и цветовой моделью.









Регистрация Вход. Ответы Mail. Вопросы - лидеры. Visual Basic 6. Какие есть известные алгоритмы методом сложной рекурсии?







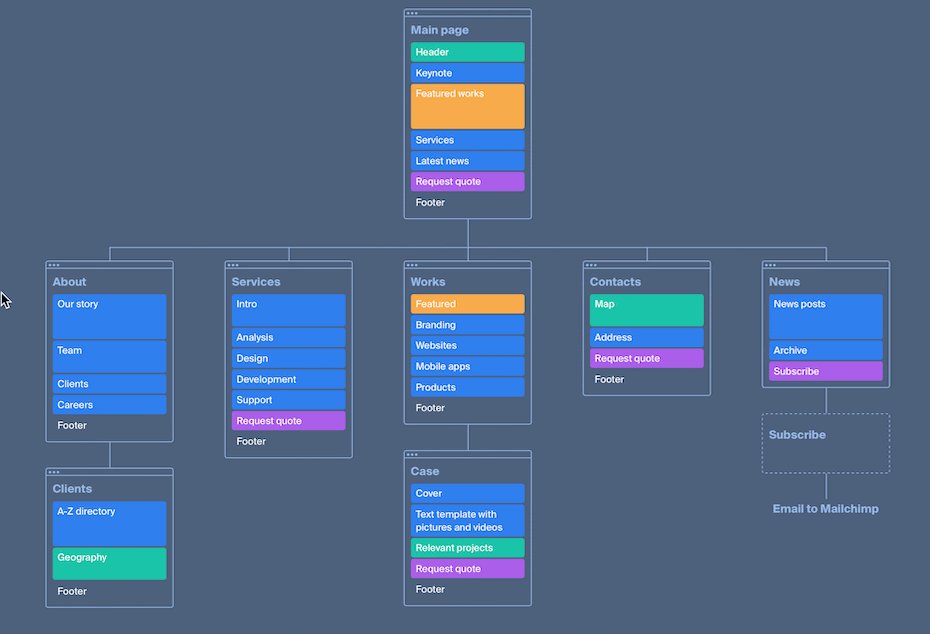
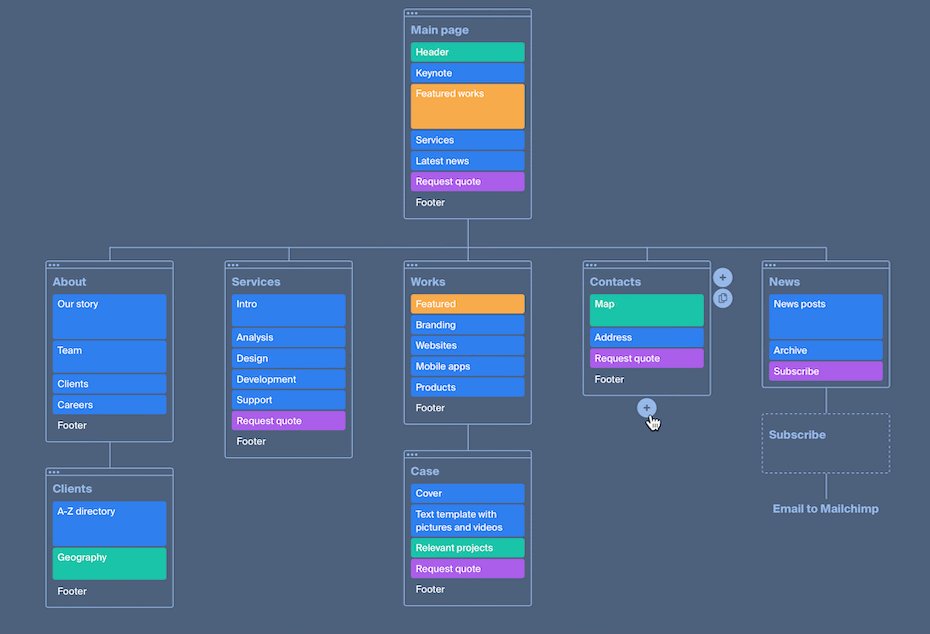
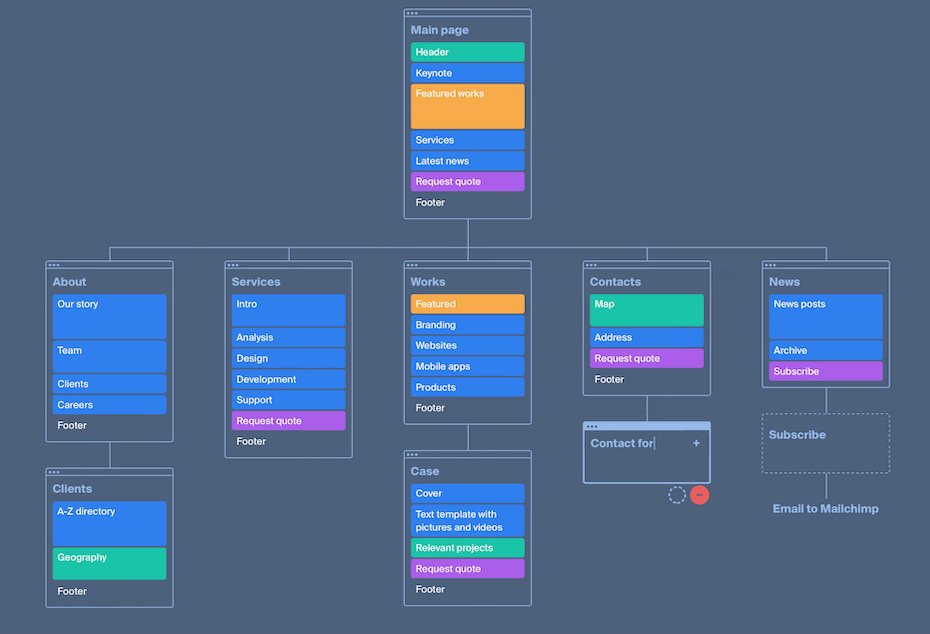
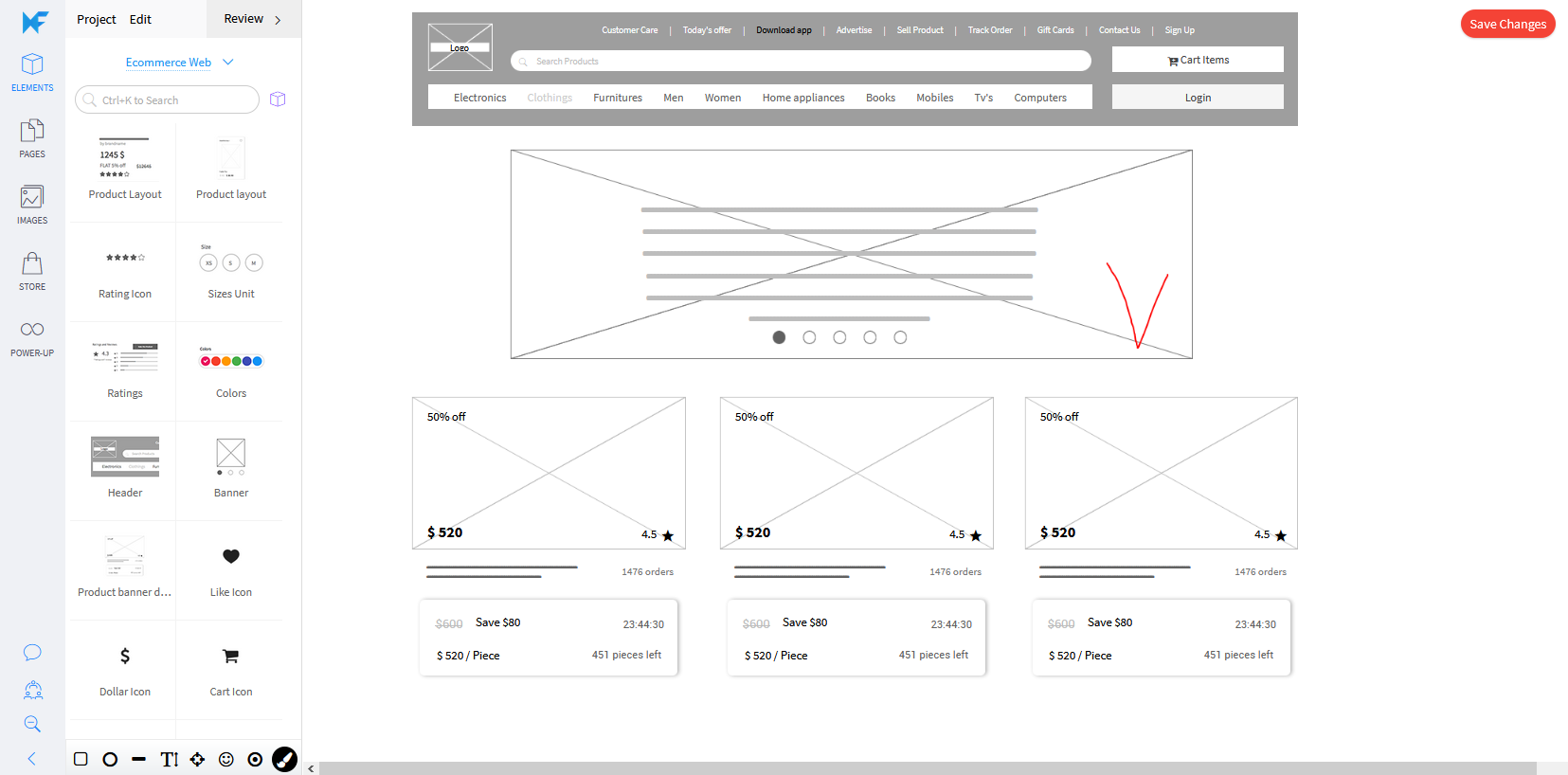
Быстрее и дешевле работать с правильно собранными дизайн-макетами, поэтому мы подготовили требования, которые помогут дизайнеру сделать макеты удобными для верстки, соответственно сэкономить время и деньги. Исходник в Figma предпочтительно или в фотошопе psd. У всех слоев должны быть человеко-понятные имена и каждый элемент должен находиться в отдельном слое. Организовывать слои по папкам, делать человеко-понятную структуру например, Header. Удалять все ненужное, если оно нигде не используется, а не просто скрывать слои. Дизайн страницы должен быть с максимально реальным наполнением, то есть все тексты и картинки должны быть реальными и настоящими.